input值不可变、隐藏input(表单隐藏域) |
您所在的位置:网站首页 › html 隐藏标签 › input值不可变、隐藏input(表单隐藏域) |
input值不可变、隐藏input(表单隐藏域)
|
input标签值不可变、隐藏标签
一、值不可变方法1:readonly方法2:disabledreadonly 和 disabled的区别:
二、隐藏\标签(表单隐藏域)
一、值不可变
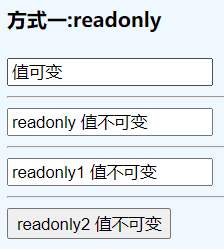
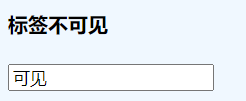
在写前端页面时,有时候我们需要让标签只能看,但不能更改,就行银行卡号之类的。 那么这个时候就需要让标签的值不可变了,让标签值不可变的方法有两种(readonly,disabled)。 方法1:readonly 方式一:readonly展示效果如下: readonly readonly=“true” readonly=“readonly” 三中不同的写法,效果其实一样 方法2:disabled 方式二:disabled展示效果如下: 隐藏域在页面中是不可见的,在表单中插入隐藏域的目的在于收集或发送信息,浏览者单击提交按钮发送表单数据的时候,隐藏域的信息也会被一起发送到服务器,以利于被处理表单的程序所使用。 标签不可见展示效果如下: |
【本文地址】
今日新闻 |
推荐新闻 |
 由图中效果可见,写有 readonly 的 input 输入框值不可变,但颜色并没有发生改变,还是默认样式。
由图中效果可见,写有 readonly 的 input 输入框值不可变,但颜色并没有发生改变,还是默认样式。 如图中所展示的,写有disabled的输入框值不可变的同时,颜色样式发生了改变。
如图中所展示的,写有disabled的输入框值不可变的同时,颜色样式发生了改变。 不管是让type=“hidden” 还是在写一个 hidden 都能实现标签不可见效果。
不管是让type=“hidden” 还是在写一个 hidden 都能实现标签不可见效果。